Palestine Travel Simulator - Devlog #1
Lockdown
In the past week, as COVID-19 started to rear its ugly head and the world hunkered down, my freelance work dwindled as a result. I now find myself with a fair amount of free time and what better way is there than to spend that time learning something new and work on an idea that has been in my head for a while.
That idea is a serious game based on travel in Palestine called Palestine Travel Simulator*. I imagined it to be an action point based game around the concept of travelling in a highly restrictive environment, such as the West Bank. Gameplay-wise, it will be akin to a roguelike where you take on the role of a Palestinean taxi driver, truck driver or resident who needs to travel around the West Bank. You are limited by time, which are represented by action points. Checkpoints are schedule bound, and every turn an event may occur that will force the player to adjust his or her plans.
*Creative I know. Subject to change
Choosing an engine
I intend this to be a more serious and politically critical game so it should be easily accessible without requiring a hefty computer. The game should also be easily shared and linked. So the best way to achieve this would be to make a browser game.
While Unity and Unreal Engine 4 support HTML5, utilising a 3D engine would restrict its accessibility with a larger audience. So I turned towards the Javascript ecosphere and I discovered Phaser, an HTML5 game framework as it calls itself. It satisfied the requirements and wishes I had. It is still being actively developed on, it had decent documentation and at first glance it felt pretty logically constructed.
Of course, my experience with Javascript is rather limited. My only foray into that language has been with the p5.js library which is not representative of Javascript as a whole. This is partly the reason why I decided to use Typescript rather than Javascript. Typescript is a superset of Javascript that adds static and strong typing while maintaining compatibility. My reasoning was that this would help ease my transition from Python and UE4 Blueprints, which languages with more rigid typing. This did add the challenge that when consulting Phaser documentation, it was usually written in Javascript, meaning I had to reinterpret it into Typescript which can be tricky at first.
Version 0.01
With the basic concepts sketched and the engine chosen, it was time to start developing!
For the first milestone, I set myself some simple goals. I needed to make a hex-based map, and a simple character. In developer terms, this meant I had to make four types of objects:
- HexTile: Basic building block of the map.
- HexGrid: A basic grid of hex tiles.
- HexMap: A map on which the HexGrid and the Character will be spawned and displayed. In Phaser terms this will be the scene.
- Character: A simple character, with the ability to move from tile to tile
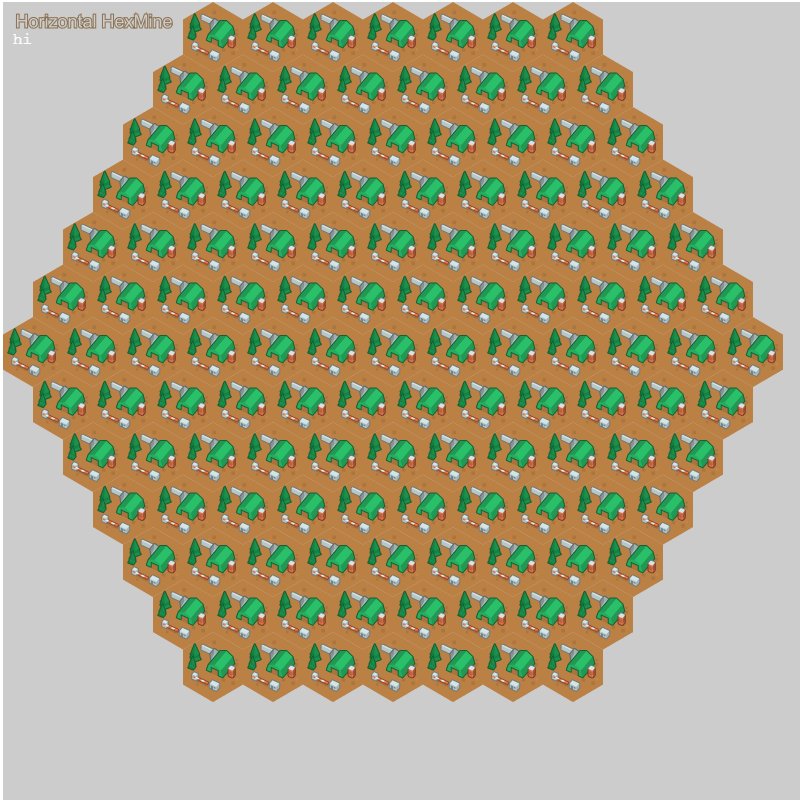
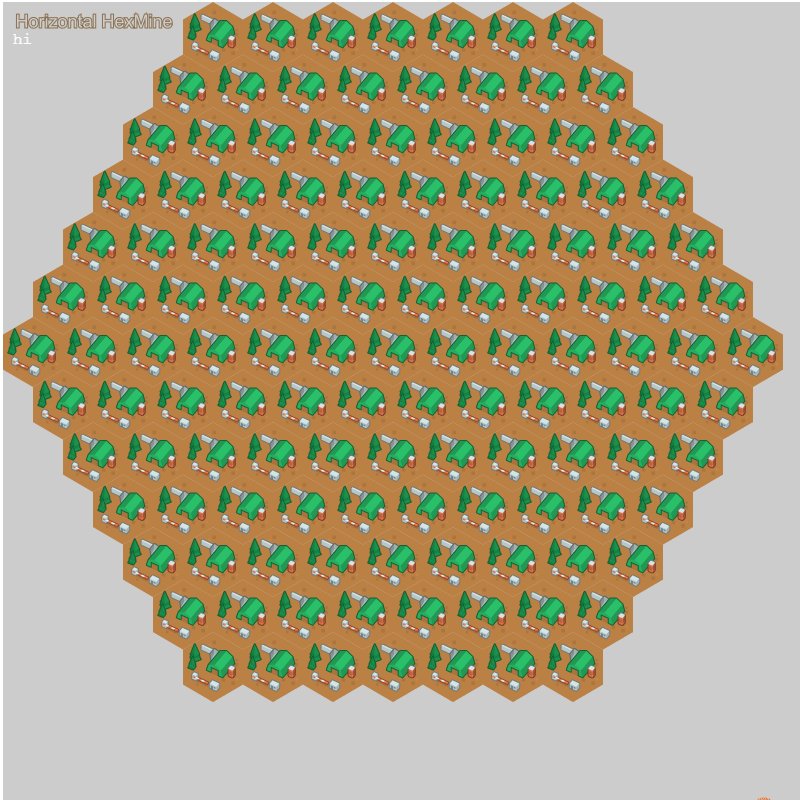
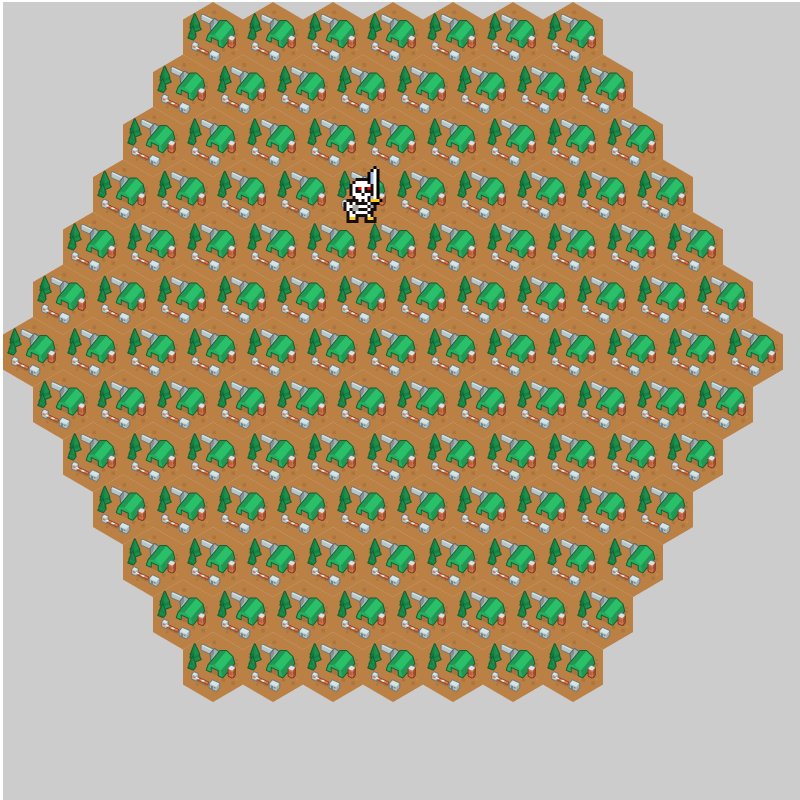
To create the hex-based map, I found this tutorial by Juwal Bose where they created a basic hexagonal minesweeper. I quickly discovered that this tutorial was actually written for Phaser 2, the previous version. So I had to convert it into Phaser 3, which took me a bit longer than I expected as there are some significant API changes, and also convert it into Typescript. This did give me some valuable experience and insights into these two environments and eventually I managed to get a result:

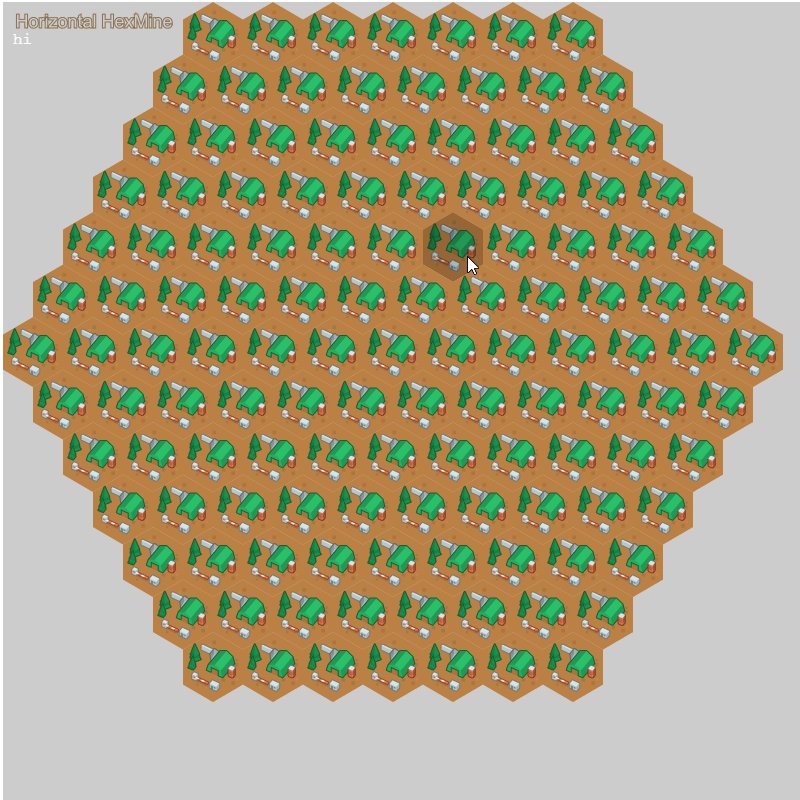
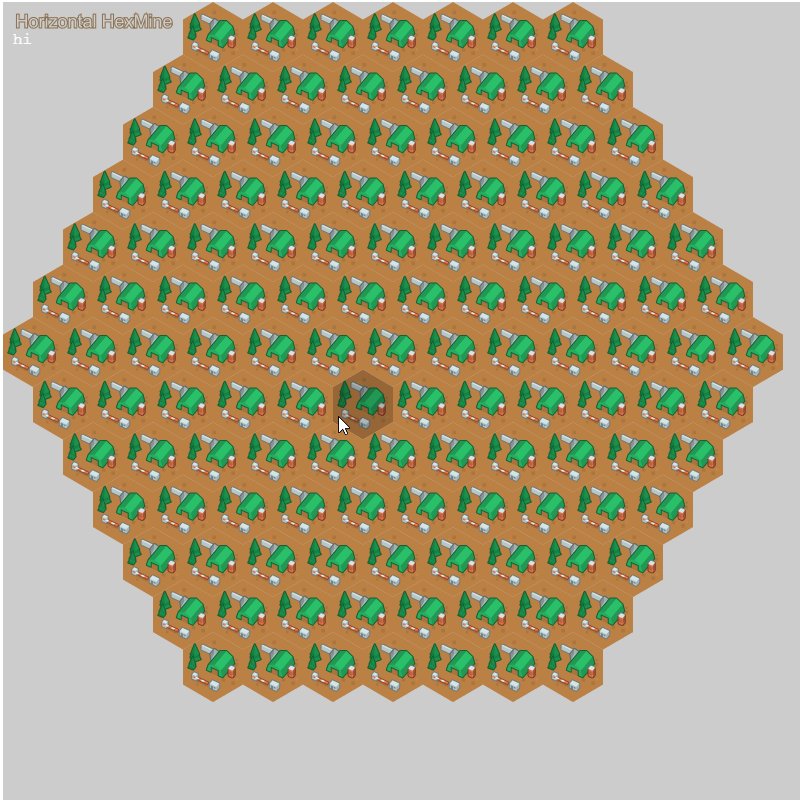
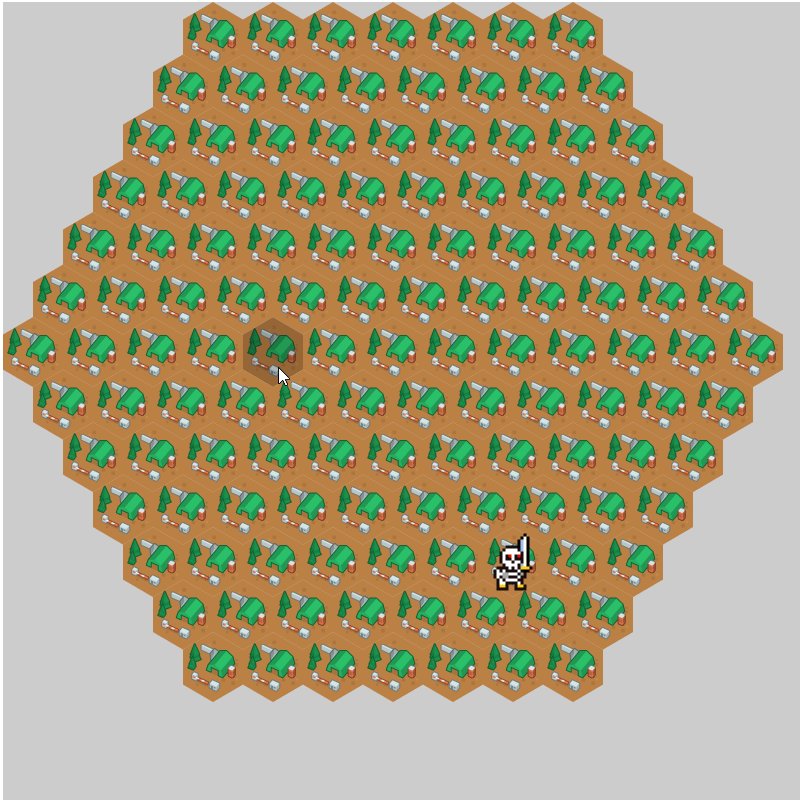
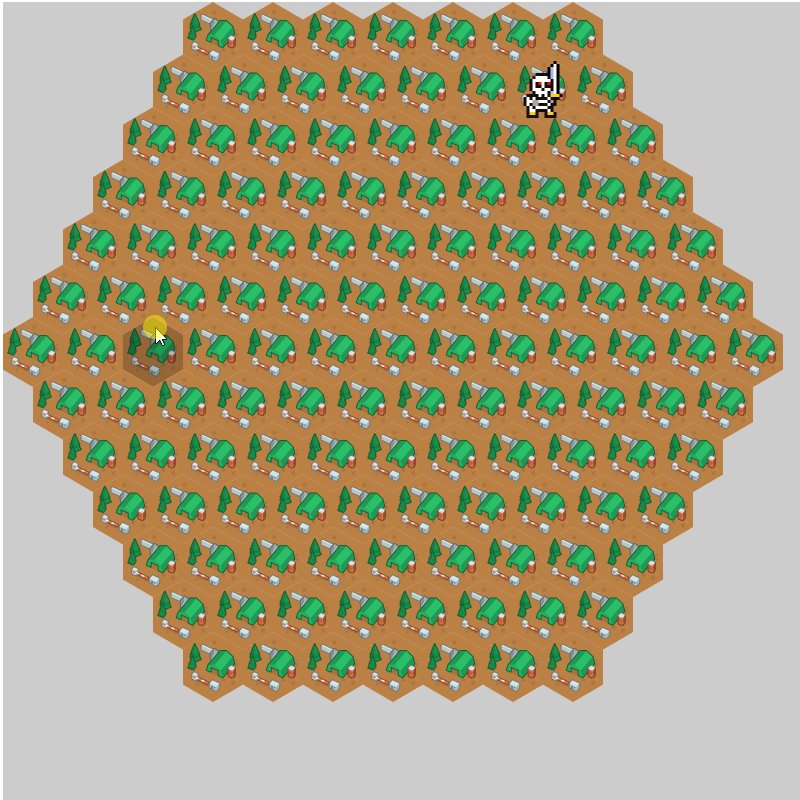
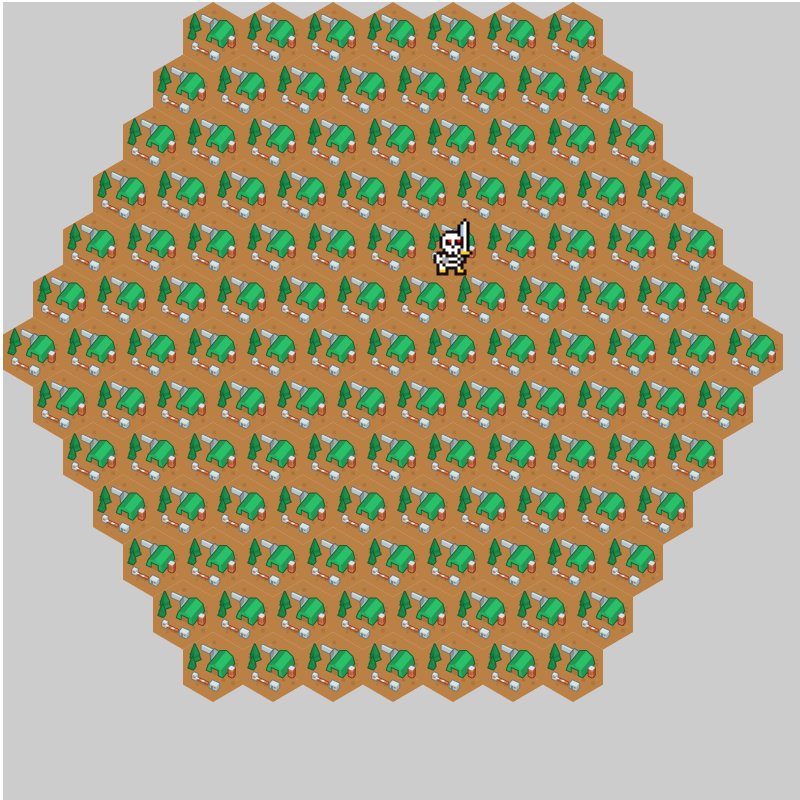
Now that I managed to get a basic hexagon tile map up and running, the next item in the list was to create a simple character that the player can control. For now, the character will simply jump to the selected hex but in the future I plan to add a pathfinding system that will theoretically find the most optimal route between two hexes. Of course there might be some obstacles in between. The tutorial by Bose briefly covered mouse interaction, as you can see in the image above. Once I understood how that worked, implementing a simple movement between hexes was a piece of cake:

I’m pretty happy that I reach my first milestone after half a week, even if it was relatively humble. Phaser pleasantly surprised me by not throwing a spanner in the works and being rather straightforward. I’m certain my inexperience with 2D game design will eventually bite me in the ass but I’m cleaning and refactoring as I go along, making sure that I am laying down a solid foundation.
The next steps will be implementing different types of tiles, creating a custom map based on an actual location and possibly the most difficult task for this stint, implementing a pathfinding system for movement.
Till next time, stay safe and healthy.