Palestine Travel Simulator - Devlog #2
Week 2
Another week of lockdown, another week of working on Palestine Travel Simulator alongside the less pleasant tasks of accounting, administration and other necessary things to survive the coming weeks.
I finished last week with a very basic map with hexagon tiles and a simple character that can move around. For the next milestone I had three goals I wanted to achieve:
- Implement different types of hexagon tiles, such as road, checkpoints and inaccessible.
- Create a custom map based on an actual locale
- Implement pathfinding based movement.
Hexagon types
The following segment features some boring technical backend talk so feel free to skip
Implementing this went relatively smoothly, though it did require some significant refactoring as I quickly realised that hexagon types wasn’t as straightforward as I thought. Not in the least because it was a misnomer on my part. What I envisioned were rather hexagon attributes. Namely, a hexagon would be a type of terrain. On that terrain might be an asphalt or dirt road, each with its own characteristic. And on that road there might be a checkpoint. And each of those would alter the properties of the hex tile.
At first, my HexTile class inherited from the Phaser.GameObjects.Image class, meaning it was a simple image with some functionality attached. To accomodate my new system, I had to rejiggle the whole structure and switch HexTile to a Phaser.GameObjects.GameObject class, the base class in Phaser and from what I can tell the equivalent of a UObject in Unreal Engine 4.
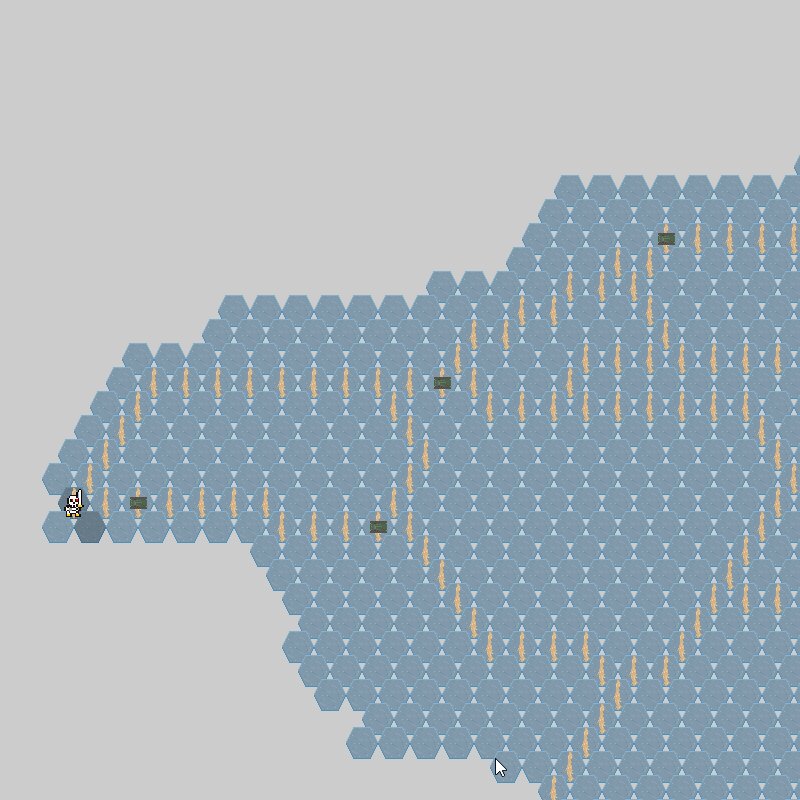
My HexTile is now a sort of container. By default it will have a terrain image object, and when required it will also spawn in a road image and a checkpoint image on top.
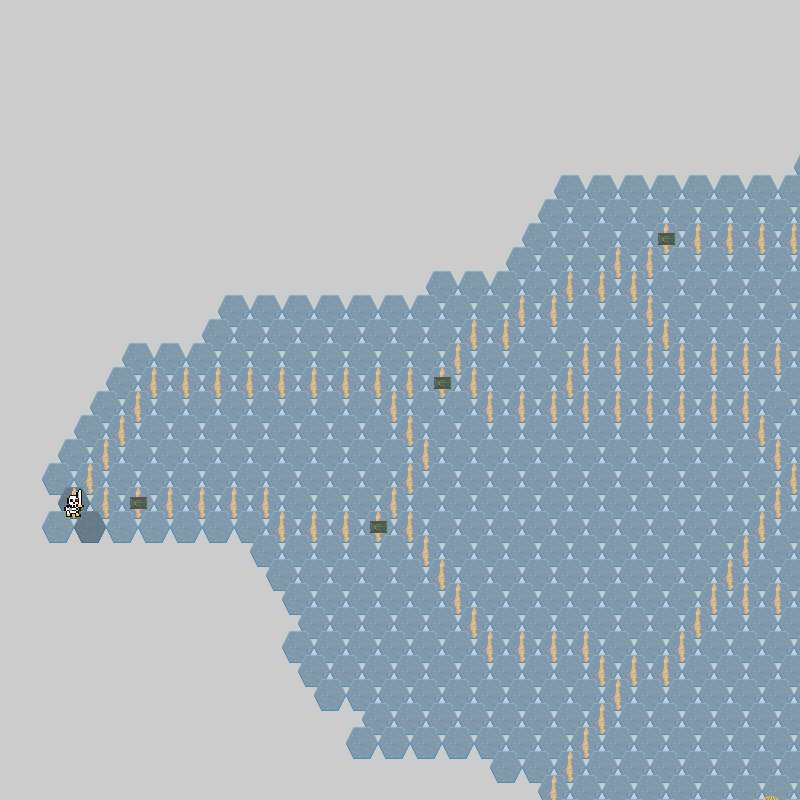
Custom map
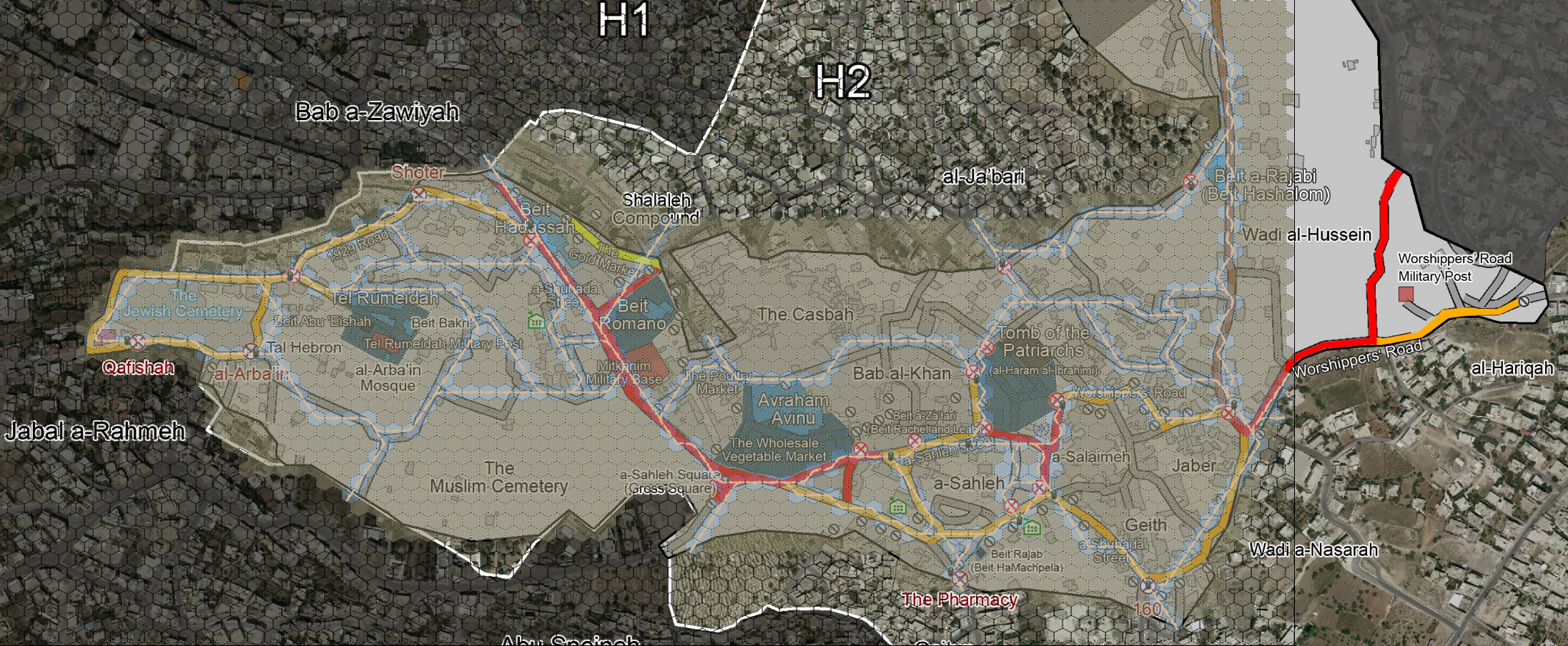
With that out of the way I can finally design a custom map. I based my first design on this publication from human rights organisation B’Tselem of Hebron City Center and restrictions imposed on Palestinean residents.
Things I learned:
- The map’s current grid density is too high
- I will need to add a lot more assets to make it feel like a city rather.
- Maybe a hexagonal system might not be the best method, especially on a smaller scale like a city.
Pathfinding
This part was a doozy to implement. First I looked for Javascript or Typescript libraries that I could simply add. However, none seemed to support hexagon movements. So I looked up several methods on pathfinding and I found a comprehensive theoretical explanation and implementation of A* pathfinding. Only issue was it was written in Python, and despite my best attempts I struggled a lot with translating it to Typescript.
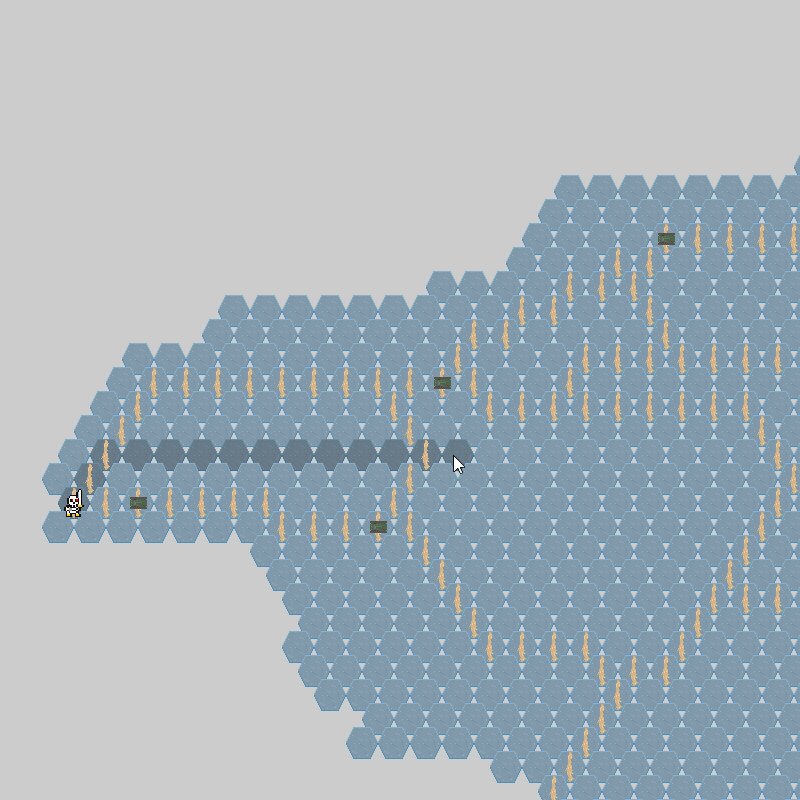
So I looked back towards the existing library. From my research I knew that all I had to do was adjust the neighbor finding algorithm. So I implemented the astar-typescript library by digitsensitive and altered its neighbor finding function. And lo and behold:

It’s still janky as hell, but after struggling the second half of last week on this, I’m happy to let it rest for the weekend and go at it again on monday.